This tutorial is the continuation part of previous QR scanner App. Here we are making real-world application with little modification in the logic. Please follow every step carefully.
This App Development consists two parts
- creating backend using app script & Sheets.
- Building an Android app using App Inventor.
1 creating backend using app script & Sheets.
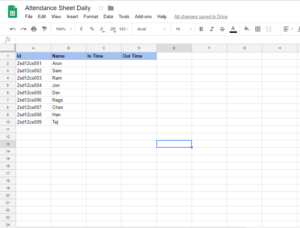
Step 1: Create new Spread Sheet and add few values

Step 2: Create new App script and add the following code
var ss = SpreadsheetApp.openByUrl("Your Spread Sheet URL");
var sheet = ss.getSheetByName("daily_attendance");
function doGet(e){
var action = e.parameter.action;
if(action == "in")
return inTime(e);
if(action == "out")
return outTime(e);
}
function doPost(e){
var action = e.parameter.action;
if(action == "in")
return inTime(e);
if(action == "out")
return outTime(e);
}
function inTime(e){
var id = e.parameter.id;
var values = sheet.getRange(2,1,sheet.getLastRow(),1).getValues();
for(var i = 0 ; i<values.length ; i++){
if(values[i][0] == id){
i=i+2;
var in_time = Utilities.formatDate(new Date(), "IST", "HH:mm:ss");
sheet.getRange(i,3).setValue(in_time);
return ContentService.createTextOutput("Thank You ! Your In Time is "+in_time).setMimeType(ContentService.MimeType.TEXT);
}
}
return ContentService.createTextOutput("Id Not Found").setMimeType(ContentService.MimeType.TEXT);
}
function outTime(e){
var id = e.parameter.id;
var values = sheet.getRange(2,1,sheet.getLastRow(),1).getValues();
for(var i = 0 ; i<values.length ; i++){
if(values[i][0] == id){
i=i+2;
var out_time = Utilities.formatDate(new Date(), "IST", "HH:mm:ss");
sheet.getRange(i,4).setValue(out_time);
return ContentService.createTextOutput("Thank You ! Your Out Time is "+out_time).setMimeType(ContentService.MimeType.TEXT);
}
}
return ContentService.createTextOutput("Id Not Found").setMimeType(ContentService.MimeType.TEXT);
}
Step 3: Deploy script as web App. Use the web App URL in Next Part.
2 Building an Android app using App Inventor.
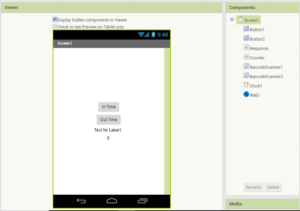
Step 1: Create new AppInventor project. Add following components,

Step 2: Create logic block as specified. Please change URL of the web app

Step 3: Build and run the app to check the output.

I’m stuck, I get a message that ID not found. =( Help please.
I am having trouble with this. After scanning a code I get a long list of script that shows up on the phone. Not sure if it has something to do with account verification or not. Please help.
I am also getting a error for the script that Parameters is undefined.
The register show a different date and time
help =(
Where can i edit script for changing the time zone.