
While working with some android application, a thought came into my mind that is “Can I use Google Spread Sheet As Back end Source Data Base ? “. Yes after many experiments finally found some useful stuff which is simple to create and use it for simple applications.
In this article I am going to demonstrate on how to fetch data from Google Spread Sheet, how to parse fetched Data in android application. To understand this experiment one should have good understanding about basic android concepts, list view and adapters, Json parsing.
[maxbutton id=”1″]
1. Creating Google Spread Sheet URL
(update) : You can use the below code to create your own script and publish it as web App then follow the steps below
function doGet(request) {
var output = ContentService.createTextOutput(),
data = {},
id = request.parameters.id,
sheet = request.parameters.sheet,
ss = SpreadsheetApp.openById(id);
data.records = readData_(ss, sheet);
var callback = request.parameters.callback;
if (callback === undefined) {
output.setContent(JSON.stringify(data));
} else {
output.setContent(callback + "(" + JSON.stringify(data) + ")");
}
output.setMimeType(ContentService.MimeType.JSON);
return output;
}
function readData_(ss, sheetname, properties) {
if (typeof properties == "undefined") {
properties = getHeaderRow_(ss, sheetname);
properties = properties.map(function(p) { return p.replace(/\s+/g, '_'); });
}
var rows = getDataRows_(ss, sheetname),
data = [];
for (var r = 0, l = rows.length; r < l; r++) {
var row = rows[r],
record = {};
for (var p in properties) {
record[properties[p]] = row[p];
}
data.push(record);
}
return data;
}
function getDataRows_(ss, sheetname) {
var sh = ss.getSheetByName(sheetname);
return sh.getRange(2, 1, sh.getLastRow() - 1, sh.getLastColumn()).getValues();
}
function getHeaderRow_(ss, sheetname) {
var sh = ss.getSheetByName(sheetname);
return sh.getRange(1, 1, 1, sh.getLastColumn()).getValues()[0];
}
Step 1 : Create your spread Sheet with suitable Attributes.
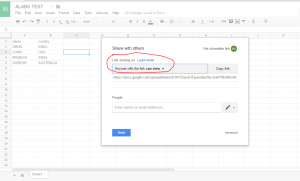
Step 2 : Share your document with option ‘anyone with the link can view’
Step 3 : Goto File -> Publish to web and publish the document.
Step 4 : copy the document id (spread sheet id)
Step 5 : Replace your id in the below URL
update : you can use your published(deployed) script url.
https://script.google.com/macros/s/AKfycbxOLElujQcy1-ZUer1KgEvK16gkTLUqYftApjNCM_IRTL3HSuDk/exec?id=YOUR_SPREAD_SHEET_ID&sheet=Sheet1
Step 6 : Copy the URL and use it JSONparser.java (step 6 of Android part) class as input url
2. Android Part
Step 1 : Create a new project in Android Studio from File ⇒ New Project by filling the required details.
Step 2 : Open build.gradle file and add libraries required for this application.
apply plugin: 'com.android.application'
android {
compileSdkVersion 23
buildToolsVersion "23.0.1"
defaultConfig {
applicationId 'com.androidbuts.jsonparsing'
minSdkVersion 10
targetSdkVersion 23
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
productFlavors {
}
}
dependencies {
compile fileTree(include: ['*.jar'], dir: 'libs')
androidTestCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.1.0'
compile 'com.android.support:design:23.1.0'
compile 'com.squareup.okhttp:okhttp:2.4.0'
compile 'com.squareup.okhttp:okhttp-urlconnection:2.2.0'
}
Step 3 : Open layout folder under resoursce and add the below content by creating/modifying activity_main.xml
ACTIVITY_MAIN.XML
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:id="@+id/parentLayout"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<ListView app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:id="@+id/listView"
android:layout_width="fill_parent"
android:layout_height="match_parent" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/stat_sys_download" />
</android.support.design.widget.CoordinatorLayout>
Step 3.2 : Since we are using list view, copy this code to add elements to invidiual row in the list in layout_row_view.xml
layout_row_view.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:fresco="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_centerVertical="true"
android:layout_height="wrap_content"
>
<TextView
android:id="@+id/textViewName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:textAppearance="?android:textAppearanceLarge"
tools:text="TextView" />
<TextView
android:id="@+id/textViewCountry"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:textAppearance="?android:textAppearanceMedium"
tools:text="TextView" />
</LinearLayout>
</RelativeLayout>
Step 4 : open MainActivity.java file and modify the code as below.
//MainActivity.java
package androidlabs.gsheets1;
import android.app.ProgressDialog;
import android.os.AsyncTask;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.util.Log;
import android.view.Gravity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.Toast;
import androidlabs.gsheets1.adapter.MyArrayAdapter;
import androidlabs.gsheets1.model.MyDataModel;
import androidlabs.gsheets1.parser.JSONParser;
import androidlabs.gsheets1.utils.InternetConnection;
import androidlabs.gsheets1.utils.Keys;
import com.facebook.drawee.backends.pipeline.Fresco;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private ListView listView;
private ArrayList<MyDataModel> list;
private MyArrayAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Fresco.initialize(this);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
/**
* Array List for Binding Data from JSON to this List
*/
list = new ArrayList<>();
/**
* Binding that List to Adapter
*/
adapter = new MyArrayAdapter(this, list);
/**
* Getting List and Setting List Adapter
*/
listView = (ListView) findViewById(R.id.listView);
listView.setAdapter(adapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Snackbar.make(findViewById(R.id.parentLayout), list.get(position).getName() + " => " + list.get(position).getPhone(), Snackbar.LENGTH_LONG).show();
}
});
/**
* Just to know onClick and Printing Hello Toast in Center.
*/
Toast toast = Toast.makeText(getApplicationContext(), "Click on FloatingActionButton to Load JSON", Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0);
toast.show();
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(@NonNull View view) {
/**
* Checking Internet Connection
*/
if (InternetConnection.checkConnection(getApplicationContext())) {
new GetDataTask().execute();
} else {
Snackbar.make(view, "Internet Connection Not Available", Snackbar.LENGTH_LONG).show();
}
}
});
}
/**
* Creating Get Data Task for Getting Data From Web
*/
class GetDataTask extends AsyncTask<Void, Void, Void> {
ProgressDialog dialog;
int jIndex;
int x;
@Override
protected void onPreExecute() {
super.onPreExecute();
/**
* Progress Dialog for User Interaction
*/
x=list.size();
if(x==0)
jIndex=0;
else
jIndex=x;
dialog = new ProgressDialog(MainActivity.this);
dialog.setTitle("Hey Wait Please..."+x);
dialog.setMessage("I am getting your JSON");
dialog.show();
}
@Nullable
@Override
protected Void doInBackground(Void... params) {
/**
* Getting JSON Object from Web Using okHttp
*/
JSONObject jsonObject = JSONParser.getDataFromWeb();
try {
/**
* Check Whether Its NULL???
*/
if (jsonObject != null) {
/**
* Check Length...
*/
if(jsonObject.length() > 0) {
/**
* Getting Array named "contacts" From MAIN Json Object
*/
JSONArray array = jsonObject.getJSONArray(Keys.KEY_CONTACTS);
/**
* Check Length of Array...
*/
int lenArray = array.length();
if(lenArray > 0) {
for( ; jIndex < lenArray; jIndex++) {
/**
* Creating Every time New Object
* and
* Adding into List
*/
MyDataModel model = new MyDataModel();
/**
* Getting Inner Object from contacts array...
* and
* From that We will get Name of that Contact
*
*/
JSONObject innerObject = array.getJSONObject(jIndex);
String name = innerObject.getString(Keys.KEY_NAME);
String country = innerObject.getString(Keys.KEY_COUNTRY);
/**
* Getting Object from Object "phone"
*/
//JSONObject phoneObject = innerObject.getJSONObject(Keys.KEY_PHONE);
//String phone = phoneObject.getString(Keys.KEY_MOBILE);
model.setName(name);
model.setCountry(country);
/**
* Adding name and phone concatenation in List...
*/
list.add(model);
}
}
}
} else {
}
} catch (JSONException je) {
Log.i(JSONParser.TAG, "" + je.getLocalizedMessage());
}
return null;
}
@Override
protected void onPostExecute(Void aVoid) {
super.onPostExecute(aVoid);
dialog.dismiss();
/**
* Checking if List size if more than zero then
* Update ListView
*/
if(list.size() > 0) {
adapter.notifyDataSetChanged();
} else {
Snackbar.make(findViewById(R.id.parentLayout), "No Data Found", Snackbar.LENGTH_LONG).show();
}
}
}
}
Now the activity is devided into 3 modules
- Adapter – to handle list view
- Model – represents data format in list
- Parser – parses the json data obtained from google sheets.
for all these modules I am creating package and crate the respective class.
Step 5 : create a package model under main package ( in my example : package androidlabs.gsheets1 ) and create a class MyDataModel.java and add the following code. Make sure that Model matches your defined requirements and make necessary changes if required.
//MyDataModel
package androidlabs.gsheets1.model;
public class MyDataModel {
private String name;
private String country;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
}
Step 6 : create a package parser under main package ( in my example : package androidlabs.gsheets1😉 and create a class JSONparser.java and add the following code. Make sure that Model matches your defined requirements and make necessary changes if required. Here replace url with the of your published google sheet which I will describe in later steps.
package androidlabs.gsheets1.parser;
import android.support.annotation.NonNull;
import android.util.Log;
import com.squareup.okhttp.FormEncodingBuilder;
import com.squareup.okhttp.OkHttpClient;
import com.squareup.okhttp.Request;
import com.squareup.okhttp.RequestBody;
import com.squareup.okhttp.Response;
import org.json.JSONException;
import org.json.JSONObject;
import java.io.IOException;
public class JSONParser {
private static final String MAIN_URL = "https://script.google.com/macros/s/AKfycbxOLElujQcy1-ZUer1KgEvK16gkTLUqYftApjNCM_IRTL3HSuDk/exec?id=1VvqZGfJBkvjDEtJfX1eK7_8OSdJxiVMEVu_rMeW3hOE&sheet=Sheet1";
public static final String TAG = "TAG";
private static final String KEY_USER_ID = "user_id";
private static Response response;
public static JSONObject getDataFromWeb() {
try {
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url(MAIN_URL)
.build();
response = client.newCall(request).execute();
return new JSONObject(response.body().string());
} catch (@NonNull IOException | JSONException e) {
Log.e(TAG, "" + e.getLocalizedMessage());
}
return null;
}
public static JSONObject getDataById(int userId) {
try {
OkHttpClient client = new OkHttpClient();
RequestBody formBody = new FormEncodingBuilder()
.add(KEY_USER_ID, Integer.toString(userId))
.build();
Request request = new Request.Builder()
.url(MAIN_URL)
.post(formBody)
.build();
response = client.newCall(request).execute();
return new JSONObject(response.body().string());
} catch (IOException | JSONException e) {
Log.e(TAG, "" + e.getLocalizedMessage());
}
return null;
}
}
Step 7 : create a package adapter under main package ( in my example : package androidlabs.gsheets1😉 and create a class MyArrayAdapter.java and add the following code. Make sure that Adapter matches your defined requirements and make necessary changes if required.
package androidlabs.gsheets1.adapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.RelativeLayout;
import android.widget.TextView;
import androidlabs.gsheets1.R;
import androidlabs.gsheets1.model.MyDataModel;
import com.facebook.drawee.view.SimpleDraweeView;
import java.util.List;
public class MyArrayAdapter extends ArrayAdapter<MyDataModel> {
List<MyDataModel> modelList;
Context context;
private LayoutInflater mInflater;
// Constructors
public MyArrayAdapter(Context context, List<MyDataModel> objects) {
super(context, 0, objects);
this.context = context;
this.mInflater = LayoutInflater.from(context);
modelList = objects;
}
@Override
public MyDataModel getItem(int position) {
return modelList.get(position);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
final ViewHolder vh;
if (convertView == null) {
View view = mInflater.inflate(R.layout.layout_row_view, parent, false);
vh = ViewHolder.create((RelativeLayout) view);
view.setTag(vh);
} else {
vh = (ViewHolder) convertView.getTag();
}
MyDataModel item = getItem(position);
vh.textViewName.setText(item.getName());
vh.textViewCountry.setText(item.getCountry());
return vh.rootView;
}
/**
* ViewHolder class for layout.<br />
* <br />
* Auto-created on 2016-01-05 00:50:26 by Android Layout Finder
* (http://www.buzzingandroid.com/tools/android-layout-finder)
*/
private static class ViewHolder {
public final RelativeLayout rootView;
public final TextView textViewName;
public final TextView textViewCountry;
private ViewHolder(RelativeLayout rootView, TextView textViewName, TextView textViewCountry) {
this.rootView = rootView;
this.textViewName = textViewName;
this.textViewCountry = textViewCountry;
}
public static ViewHolder create(RelativeLayout rootView) {
TextView textViewName = (TextView) rootView.findViewById(R.id.textViewName);
TextView textViewCountry = (TextView) rootView.findViewById(R.id.textViewCountry);
return new ViewHolder(rootView, textViewName, textViewCountry);
}
}
}
Step 8 : Now lets optimize the code by adding some utility feature i,.e checking internet connection and adding Keys in order to avoid confusion with the Attributes that are in Google Sheets. So create a Package util and create these 2 classes
InternetConnection.java
package androidlabs.gsheets1.utils;
import android.content.Context;
import android.net.ConnectivityManager;
import android.support.annotation.NonNull;
public class InternetConnection {
/** CHECK WHETHER INTERNET CONNECTION IS AVAILABLE OR NOT */
public static boolean checkConnection(@NonNull Context context) {
return ((ConnectivityManager) context.getSystemService
(Context.CONNECTIVITY_SERVICE)).getActiveNetworkInfo() != null;
}
}
Keys.java
package androidlabs.gsheets1.utils;
public class Keys {
public static final String KEY_CONTACTS = "Sheet1";
public static final String KEY_NAME = "name";
public static final String KEY_COUNTRY = "country";
}
Step 9 : Add or modify the manifest file with the below code
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="androidlabs.gsheets1">
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<application
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:theme="@style/AppTheme.NoActionBar" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
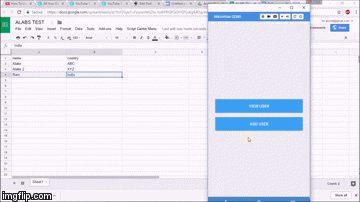
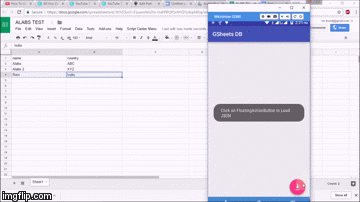
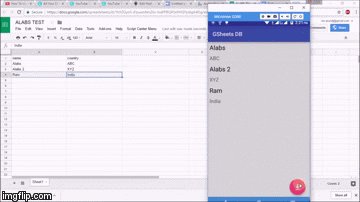
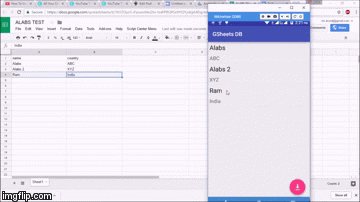
Final Output :
[maxbutton id=”1″]




Guys any doubts? You can comment here. Our team members will answer for your queries..
how to send/retieve image fronm sheet i have succeeded in textual data thanks
i have done your tutorial and i have a problem. In the JSONParser i have a function named getDatabyId, that is not being used and when i run the project i get no data. when i checked for the JSON in the browser i get the JSON but it doesnt display on ui.
Hi Adnan, can you check with Keys.java file in step 8, if you face issue once again share your code to admin@androidlabs.info
Thanks..My problem has been solved..
how to post the data to google sheets?
Kindly refer new post http://www.androidlabs.info/android/using-google-spread-sheet-as-database-part-2-posting-insert-data-into-sheets-from-android-app/
Thanks
If we need to use three or more google spreadsheets , do we have to create three classes under the “parser” package and define the link of each spreadsheet separately?
Also, Each time when we update the spreadsheet, will the ID of the spreadsheet also change.If it changes, will we have to update the link manually in the JSON parser package each time?
Kindly answer the above questions.thanks.
1) No need to create seperate class instead create method inside class which takes spread sheet Id, then create objects of type Parser then pass spread sheet Id as parameter with Parser objects.
2)No Id of spread sheet will be unique and it will not change.
Thanks for the answers! i will implement the same 🙂
import com.facebook.drawee.backends.pipeline.Fresco;
why we need this ?
You can remove that. It is a image processing library, It is used to display images in List view, which I will be explaining in future experiments. Thank You
Thank you. But I have one more question, can we add the JSON file into the android app ( for example in Assetes folder) and get the data we need without internet connection ? Here is the point , I want my app to run without any need for internet connection.
Thanks in advance.
Sorry I have not worked on it, but you use any json file stored in the server by providing the url in the above code..
I tried it and it works fine.
I just added a file of type JSON to assets directory , and then read it as a file line by line. And then you can do whatever you want.
Thanks for the info.. Tar.
Hi! I get this error when trying to use the script to view my Google Sheet as Json. Any idea why?
TypeError: Cannot call method “getRange” of null. (línea 77, archivo “Code”, proyecto “SheetAsJSON”)
Sorry for d late reply.. can you please upload the script so that I can run and check for the solution
https://script.google.com/d/1vNinhy_iAVLn9Uaf5_56w-ctuJSnBQZiH5GMZ4qmS8Z5WxlGSUhZiwbH/edit?usp=sharing Here it is!
Hello Zarionae, I tried with your script, its working fine. So make sure to follow these steps
1) Go to publish and deploy as web app..
2) copy the link and pass the parameter i,e
Here see I have tried ur published script(web app) with my spread sheet
https://script.google.com/macros/s/AKfycbwKLavLyjDjdze7bmxBKdt3fCvJkm-jtktWSXyyOiWyJJAbbH0/exec?id=1hYZGyo5-iFpuwofenZ6s-tsaFPBQRSx9HQYydigA4Dg&sheet=sheet1
https://uploads.disquscdn.com/images/660c86bf17228f2b6ab04a7ec9ed2cfd4bf889583e55b4c1996e1f41e266cef6.png https://uploads.disquscdn.com/images/8524bac9d3dceac44efe86fdfb60642c453b291bf56aec0a828dd90ad2a14413.png
So compare it and see where you are going wrong..
below is the screen shot of spread sheet data and json data
for more queries you can mail me at admin@androidlabs.info
English not my native language plz forget it.
Hi, I have a problem for this Json , I used your Json code create a web apps to postman , but it show “sucess” and create a “undefined” data in the sheet.
when I change to your code “https://script.google.com/macros/s/A……/exec” . It’s work!
How can I fix this problem?
my web apps
https://script.google.com/d/107BJVTfHi42z-MiF9ZV8G4zKLKK-74pWGypGzgBL840KWJ-TZgbLl0vR/edit?usp=drive_web
It is working fine with your code also. Here I tested it with my sheet
https://script.google.com/macros/s/AKfycby4NJuD7dr9zRsjLx85NE3z5-Nq-B56_CEIxS5gWJM/exec?id=1hYZGyo5-iFpuwofenZ6s-tsaFPBQRSx9HQYydigA4Dg&sheet=sheet1
make sure you are sending parameters properly
Gm i have done your tutorial and i have a problem. in the JSONParser i have a code block named getDatabyId, that is not being used and when i run the project i get no data. when i checked for the JSON in the browser i get the JSON but it doesnt display on ui
Kindly share Your JSONParser code or whole project. You can mail me to admin@androidlabs.info
Hello, i am curently solving problem with my application and i thought it would great ideat to use yours to solve reading/sending data to online excel. I downloaded your source code and compiled a didnt make any changes. Everything is fine but i am unable to read or send data. I found out that my data went here: https://script.googleusercontent.com/macros/echouser_content_key=5kH4Nwt1pxskAyiOVgubUtqHYqtQIE6Yd41hJyFBdGBn7ZCxZC6xhGQiRejSdXHDT1btuLcUmw_Cbn7GmL7pyEeBjx2UQhGOJmA1Yb3SEsKFZqtv3DaNYcMrmhZHmUMWojr9NvTBuBLhyHCd5hHa47QjG0ba3nsUJ8BBADLreI1lfxKn_XXKwImgJKalGTJMbpvdPuPb-lKQMZoefa2mWIBueR6iFmgO11giiBbGKBXSRSfp8XQGsYJ3RL3Gk6vLq2PHCh6dGwX3RTuD2e3PtLjgt9sR6HXooyhTw8ZbDDfVIgxkfofiQ&lib=MX3vRBqViCZuEQQyYnoZJPGRAvMoY6w1O
In the picture you can see my entries from mobile. I did exactly same way as you did. What i am doing wrong? Here is my desired spreedsheet and below it path i use to execute write/read https://docs.google.com/spreadsheets/d/1jZpTehX9KKTU9mJWmYbtI2eVAKM81x3roo30TlUuJt4/pubhtml
https://script.google.com/macros/s/AKfycbxOLElujQcy1-ZUer1KgEvK16gkTLUqYftApjNCM_IRTL3HSuDk/exec?id=1jZpTehX9KKTU9mJWmYbtI2eVAKM81x3roo30TlUuJt4&sheet=Sheet1
Thanks for any advice
https://uploads.disquscdn.com/images/a33767ecf5fbae16f1d79fca6893f58d55dee494ba9537b61714aa8547206575.png –
Table attribute(Sheet attribute) should be [ name, country] please note its case sensitive, you can change the logic as required in respective class files.. Hope it helped you in fetching the details
Hi , when I use your script it work like that in web
https://script.google.com/macros/s/AKfycbxOLElujQcy1-ZUer1KgEvK16gkTLUqYftApjNCM_IRTL3HSuDk/exec?id=18HaOb7YeN3g9X-OebRAEuQjPUg1R1PJwDMjOg9IG8tg&sheet=Sheet1
but when i create new script with ur code it work like that in web
and not work in Android App it’s give me “No Data Found”
https://script.google.com/macros/s/AKfycbyszGv-WC4jfkOxz1cbsQXPkhcJ5falAtKIeE2BMv8TjQphrt_s/exec?id=18HaOb7YeN3g9X-OebRAEuQjPUg1R1PJwDMjOg9IG8tg&sheet=Sheet1
where is the problem? https://uploads.disquscdn.com/images/75f8f161d588e8fef5a7f25f798723f27872d2d1b9ef7a4c2bb890f25040a35e.png https://uploads.disquscdn.com/images/2fcf4a1e29eee2a86c98e29eba2e86887e55aaebcc0e8e7b418d89b80c9716c9.png
Hello Muhammed, sorry for late reply, problem is with the parameters.. better share the script. Mail me to admin@androidlabs.info . I can assist you completely.
Hello, i would to share my experience with JSON and common problem you may face with very beginning with JSON Parser.
Use source code (project) provided above
To write google spreadsheet app you must do following:
IN YOUR GOOGLE SPREEDSHEET
1) Share and publish you spreedsheet
2) Create script and put script code from above. Then publish script and save code somewhere.
IN YOUR APP
1) In JSONParser.class change following:
variable URL to following and place there your spreadsheet id and sheet name: https://script.google.com/macros/s/AKfycbxOLElujQcy1-ZUer1KgEvK16gkTLUqYftApjNCM_IRTL3HSuDk/exec?id=YOUR_SPREEDSHEET_ID&sheet=YOUR_SHEET_NAME
2)In PostData.class change following
Find SendRequest class and below it are 2 variables
a) URL – put there script code you created in your spreedsheet
b) String id – YOUR_SPREEDSHEET_ID
Now you should be able to write your google spreedsheet
Thanks Marek for sharing your experience.. It will help others to solve problems easily
https://uploads.disquscdn.com/images/f67d653a9661bebd0c440df006c78027e6571a3ed434e81245d7a90796c6780d.jpg hello..I did this part.but I got some errors in the code section. there is a package “R” showing error I am attaching the screen shots.please help me to solve.
Hello Bento, Go to build and clean the project, and rebuild. and comment that facebook import it has nothing to here. Yo can also refer http://www.androidlabs.info/uncategorized/google-sheet-as-database-for-your-android-application-part-3-crud-create-read-update-delete-operation-on-google-sheets-from-android-app/ this for complete crud operation..
Hello Sir,
Thanks for the tutorial. I wanted to display each column data on a separate spinner view instead of a textview as shown above. Any help will be much appreciated.
Hello Aditya, logically you can store individual column data in a array and later use the array as data source for the spinner.. if you still need assistance just drop a mail to admin@androidlabs.info with detailed description..
Hello, may I seek your help here..
I am very very fresh in writing apps 🙂
Similar to others, I have gone through the blog and it seems my problem is also with the JSONparser
In the user interface of the emulator, it shows “No Data Found” neither it is exactly using your sheet id or my sheet id
Your sheet id: https://script.google.com/macros/s/AKfycbxOLElujQcy1-ZUer1KgEvK16gkTLUqYftApjNCM_IRTL3HSuDk/exec?id=1VvqZGfJBkvjDEtJfX1eK7_8OSdJxiVMEVu_rMeW3hOE&sheet=Sheet1
My Sheet id: https://script.google.com/macros/s/AKfycbxOLElujQcy1-ZUer1KgEvK16gkTLUqYftApjNCM_IRTL3HSuDk/exec?id=19BCU30kHDPFdZbV58KOFX_kG8rZK2dUx7p1MesAq-lQ&sheet=hihi
Both of them shows proper result when it is copy and place on the google browser…it makes me desperate 🙁
Thanks a lot in advance
i cannot understad… i have link:
https://script.googleusercontent.com/macros/echo?user_content_key=yWUK1YMwuLjUKBOnDOQHx-djoC62uDHtt5q4SQk6Pgcxt20ovcjh9JEXbZWoUz_MrF0UTLA_BeadKC_Fa640uZ6HaOZHvPekOJmA1Yb3SEsKFZqtv3DaNYcMrmhZHmUMWojr9NvTBuBLhyHCd5hHa1GhPSVukpSQTydEwAEXFXgt_wltjJcH3XHUaaPC1fv5o9XyvOto09QuWI89K6KjOu0SP2F-BdwUGMQl9ZWY_mZtFE9ZOLLNh8qCJUCxxOmOP325ZExYgpniLDe3-8c5DwtZ13TAHoHE5y7FLqOV0Tk27B8Rh4QJTQ&lib=MnrE7b2I2PjfH799VodkCPiQjIVyBAxva
thats go!!
but in the add user there is error:
Errorbody {background-color: #fff; margin: 0; padding: 0;}.errorMessage {font-family: Arial,sans-serif; font-size: 12pt; font-weight: bold; line-height: 150%; padding-top: 25px;}Función de secuencia de comandos no encontrada: doPost
why? ufffff
francesco
Hi Android Labs,
It is possible to populate data automatically without pressing the fab button to get it?.
I keep getting ” No data found” followed all the steps. Any suggestions where could be the problem.
Build is clean — cant find
import android.support.annotation.NonNull;
commented //import com.facebook.drawee.view.SimpleDraweeView;
this one too grayed out
xmlns:fresco=”http://schemas.android.com/apk/res-auto”
Sorry Aparna , I will have a look into code and update …
This is great! I appreciate the tutorial very much and got it working yesterday. I have some suggestions for people like me who are new to this:
1 after you add the app scripts in google sheets and get a web app address, you need to delete the /u in the middle of the web app address and change the spreadsheet id
2 you need to update style.xml and add dimens.xml
3 change .getPhone() to getName()
4 add // to com.facebook
5 add // to Fresco.initialize
6 build rebuild
Hi Android Labs:
Could you please post or share the updated code for the web deployed script referenced in the latest update in this page, STEP 5 in the tutorial (ending in ······SuDK characters) ????
The script code presented at the top of this page (STEP 1) for some reason does not work for many of us. I have read all postings below and at least four cases mention the DATA NOT FOUND error using the script code at the top of the page (Ref. users Aparna, Shon Daily, a user with oriental characters name, and myself)) . However, if the script url is changed in the JSON parser to link to the web deployed script ending SuDK (step 5 of this tutorial), everything works fine for me and I assume for everyone. This leads me to the conclusion that the SuDk script is coded correctly and IT MUST BE DIFFERENT from the example code shown in step 1. Hence, I would love to see/receive the source code.
Thank you in advance for a very nice and practical tutorial. Cheers
Thanks for notifying, this was my first tutorial on sheets and Android, now I am messed up with other activities, sorry for inconvenience … I will verify and update the code by tomorrow… Do refer some other post and it may help you … Thank you..
Thank You for your quick reply and I am looking forward to see the code in the near to mid future. I understand about being busy with work and of course that will always be the first priority, so no rush of course. I deeply appreciate what you`ve done with these tutorials and please do keep up the good work. Best Regards
Hi Android Labs, thank you for this tutorial it’s so great! I’m so glad to find your website.
Do you know how to view data from SpreadSheet in Graph or Chart and filter it by location?
Thank you.
what if i want to change the rows in which the data is fetched from
Hi Colin, you can refer https://www.crazycodersclub.com/uncategorized/google-sheet-as-database-for-your-android-application-part-3-crud-create-read-update-delete-operation-on-google-sheets-from-android-app/
Where you have update option, delete option.
am more intrested in the first.i just need to know how to change the columns in whitch i want the data to be fetched from.
Hi
Thank you for the informative tuts. It is really well done. I seem to have an issue with the Script part of the Tut. the program runs but it does not seem to be finding the associated data in the google spreadsheet. Also if I past the published script link in a browser window I get: [Script function not found: doGet]. Running the doGet in function in the script, I get the error:[TypeError: Cannot read property “parameter” from undefined. (line 3, file “Code”)]
Any advise? I am a novice and this is completely new territory …
I would like to contact you via email, please send my your email details…
This comment is related to Part 3 of this series…
I want a searchview that shows results in list view from google sheet. How can I implement that ?
How I like Indian code…
Hi ,
I would likwe to download this code but i cannot ! Please me know how.
thanks
I m getting error in App Script as Bad value (line 2, file “JAVA”)
Please help me out
I had the same error, but edit the published link a little bit, by adding id &sheet=Sheet1 lookk for the format in the JSONParser class code’s url variable
you need to publish the script as a web app in google script
https://uploads.disquscdn.com/images/6ec6c7e798b627ea6bb719436d8e90cb0f278beae62b1398ca53ef705e23e526.jpg Hi Everyone.Programm is running , but not function it. Could anyone help me? Thanks in advance
I have an issue with displaying the data on the screen, it says no data found. But I have added values onto the google sheets. Please help me with this
my data not found when i click on that button it shows me “no data found” what should i do ?? i check everything
same problem with my code…..if you found any solution kindly share
Very informative. The link provided in the download source code is not valid now. Can you please provide a valid link to download the source code.